Game Javascript
halo kawan-kawan blogger kali ini saya akan berbagi sebuah game yang saya ciptakan dari html dan javascript. Dan idenya dapat dari mas Ryan (big thanks to mas ryan :D) dan kawan-kawan seperjuangan yang ga q inget namanya (maaf ya yg ga q inget).
ok langsung saya jelaskan peraturan game yang saya buat. simple kok
- kotak biru adalah anda
- kotak merah adalah tembok dimana anda tidak bisa melewati warna itu
- kotak hijau adalah jejak yang telah anda lewati jadi ga bisa di lewati 2 kali
- kotak ungu adalah double cross maksudnya anda boleh melewati kotak itu 2 kali
- kotak putih adalah lintasannya
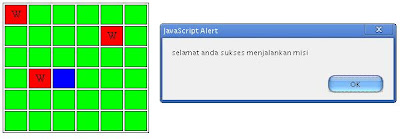
dan tujuan dari game ini adalah anda harus melewati kotak putih dan merubah semua kotak putih menjadi kotak hijau semua dan jika sudah tekan enter, jika keluar kotak pesan yang menunjukkan bahwa anda telah menyelesaikan tantangannya berarti game telah selesai. contoh screenshot game yang sudah selesai semua :
nah kalo sudah maka akan seperti diatas dan kotak pesan akan keluar setelah semua kotak putih jadi hijau dan anda tekan tombol enter.
berikut level - level yang telah saya buat. maaf cuman ada 4 level :D
nah cuman musti ngubah var di atas aja klo mau berubah level. saya jelaskan sedikit tentang code diatas jika kalian ingin ngembangin sendiri levelnya
- Startpoint adalah tempat mulai user maksud saya kotak warna birunya mulai dari kotak nomor berapa
- Placelengt adalah banyak kolom dalam level
- Placeheigh adalah banyak baris dalam level
- Wallid adalah tempat temboknya berada pada kotak nomor berapa saja
- dblsid adalah tempat berada kotak yang bisa dilewati 2 kali oleh user di kotak nomor berapa saja
berikut link downloadnya here
dan thanks semua yang selalu hadir mengikuti blogspot saya dan thanks juga buat para pembaca
by : L Shaf
ok langsung saya jelaskan peraturan game yang saya buat. simple kok
- kotak biru adalah anda
- kotak merah adalah tembok dimana anda tidak bisa melewati warna itu
- kotak hijau adalah jejak yang telah anda lewati jadi ga bisa di lewati 2 kali
- kotak ungu adalah double cross maksudnya anda boleh melewati kotak itu 2 kali
- kotak putih adalah lintasannya
dan tujuan dari game ini adalah anda harus melewati kotak putih dan merubah semua kotak putih menjadi kotak hijau semua dan jika sudah tekan enter, jika keluar kotak pesan yang menunjukkan bahwa anda telah menyelesaikan tantangannya berarti game telah selesai. contoh screenshot game yang sudah selesai semua :
nah kalo sudah maka akan seperti diatas dan kotak pesan akan keluar setelah semua kotak putih jadi hijau dan anda tekan tombol enter.
berikut level - level yang telah saya buat. maaf cuman ada 4 level :D
hanya itu aja yang udah saya buat levelnya. untuk ngubah levelnya kalian hanya harus merubah variable yang ada di dalam source code gamenya di line 24 klo ga ada perubahan yang kalian lakukan di source file yang asli. cari aja di bawah tag <script> lebih tepatnya seperti ini---- setting level 1 by mevar startpoint = 1;var placelengt = 7;var placeheigh = 7;var wallid = "10";var dblsid = "24";---- setting level 2 by mevar startpoint = 5;var placelengt = 7;var placeheigh = 7;var wallid = "10,16";var dblsid = "8,18";---- setting level 3 by mevar startpoint = 30;var placelengt = 6;var placeheigh = 6;var wallid = "11,20,1";var dblsid = "8,35";---- setting level 4 by ryanvar startpoint = 33;var placelengt = 8;var placeheigh = 5;var wallid = "5,15,23,19,25";var dblsid = "28";
| <script> | |
| var startpoint = 30; | |
| var placelengt = 6; | |
| var placeheigh = 6; | |
| var wallid = "11,20,1"; | |
| var dblsid = "8,35"; |
nah cuman musti ngubah var di atas aja klo mau berubah level. saya jelaskan sedikit tentang code diatas jika kalian ingin ngembangin sendiri levelnya
- Startpoint adalah tempat mulai user maksud saya kotak warna birunya mulai dari kotak nomor berapa
- Placelengt adalah banyak kolom dalam level
- Placeheigh adalah banyak baris dalam level
- Wallid adalah tempat temboknya berada pada kotak nomor berapa saja
- dblsid adalah tempat berada kotak yang bisa dilewati 2 kali oleh user di kotak nomor berapa saja
berikut link downloadnya here
dan thanks semua yang selalu hadir mengikuti blogspot saya dan thanks juga buat para pembaca
by : L Shaf




Komentar
Posting Komentar